前言:放假了一直在敲项目,之前敲的品优购项目,下载还没有更新文章,其实已经做完几个大模块了,之所以迟迟没有更新就是,敲着停不下来,因为写文章实在是太费时间了,就舍不得停下来,这段时间敲的太多了,还是更新一下,当做复习吧。这次讲的是SpringSecurity安全框架,可能相对比shiro来说SpringSecurity会复杂的多,更多的公司会使用shiro,因为shiro简单易上手,基本已经满足一般公司的安全登录操作了。但是还是要学一下SpringSecurity的,毕竟有大厂在用,也是Spring家族中的东西。
成都创新互联公司于2013年成立,是专业互联网技术服务公司,拥有项目成都网站设计、网站建设网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元崇州做网站,已为上家服务,为崇州各地企业和个人服务,联系电话:18980820575spring security 的核心功能主要包括:
***防护 (防止伪造身份)
其核心就是一组过滤器链,项目启动后将会自动配置。最核心的就是 Basic Authentication Filter 用来认证用户的身份,一个在spring security中一种过滤器处理一种认证方式。
比如,对于username password认证过滤器来说, 会检查是否是一个登录请求;是否包含username 和 password (也就是该过滤器需要的一些认证信息) ;如果不满足则放行给下一个。
下一个按照自身职责判定是否是自身需要的信息,basic的特征就是在请求头中有 Authorization:Basic eHh5Onh5 的信息。中间可能还有更多的认证过滤器。最后一环是 FilterSecurityInterceptor,这里会判定该请求是否能进行访问rest服务,判断的依据是 BrowserSecurityConfig中的配置,如果被拒绝了就会抛出不同的异常(根据具体的原因)。Exception Translation Filter 会捕获抛出的错误,然后根据不同的认证方式进行信息的返回提示。
注意:绿色的过滤器可以配置是否生效,其他的都不能控制。
在 src/main/resources中加入如下文件
spring-security.xml
这里的很多东西都有注解了,说一下没有注解的标签,form-login标签表示配置一个登陆的功能,login-page="/login.html"表示配置我们自己登陆的页面路径,若是没有配置form-login这个标签,SpringSecurity会自动帮我们生成一个登陆的页面,但是都不会用SpringSecurity给我们生成的登录页面,authentication-failure-url标示密码或者账号错误跳转的页面,default-target-url表示密码或者账号正确登陆后跳转的页面,
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
contextConfigLocation
classpath:spring-security.xml
org.springframework.web.context.ContextLoaderListener
springSecurityFilterChain
org.springframework.web.filter.DelegatingFilterProxy
springSecurityFilterChain
/*
这个就是个Spring的配置文件而已,相信很多人都能看懂
4. 创建html页面
index.html
login_error.html
login.html
--欢迎登录我的系统--
注意:特别说明一下login.html中东西,里面的form表单的提交,其中name="username"和name="password"
是必须的,因为SpringSecurity中默认就是以username和password来接受的,当然这个名字也可以改,但是一般沿用它的就行了,没必要改,然后就是form表单的提交必须是method="post",提交的动作必须是action="/login",一般不做修改。
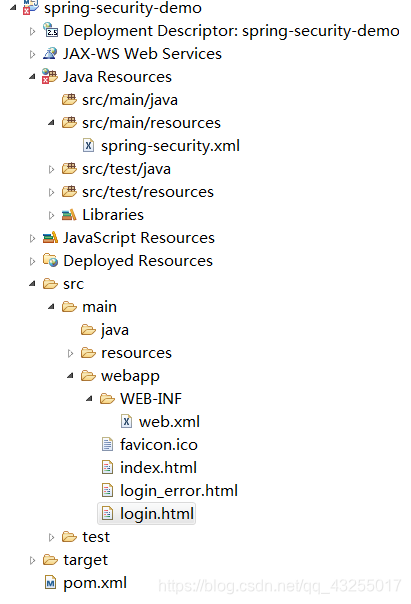
##### 项目的目录结构为

### 三、测试
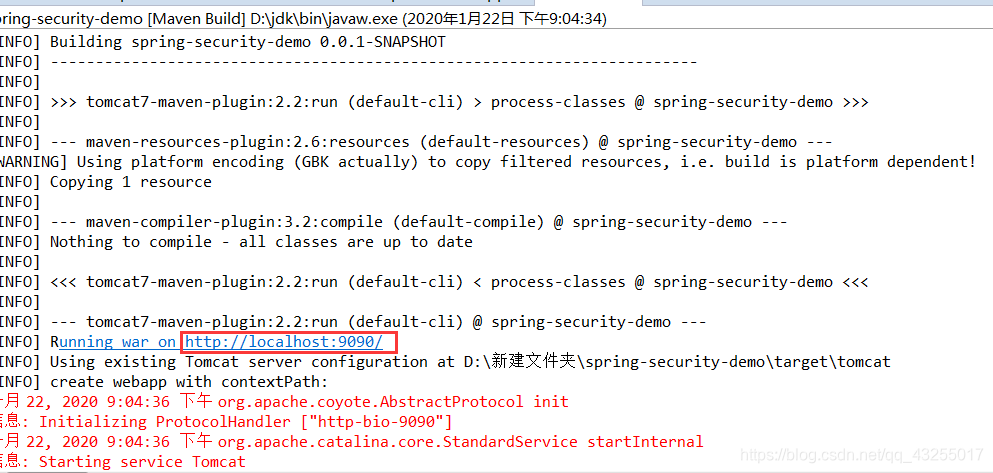
启动项目,因为是war项目,所以要配置tomcat来启动,启动的命令直接就是tomcat7:run就行了,如图表示启动成功,然后直接粘贴这个url到浏览器进行访问

登陆页面如图所示,我们直接输入localhost:9090/index.html是不允许的,会被重定向到login.html页面中,如
图所示

然后输入错误的密码或者账号,如图所示,就会被重定向到错误的页面,这个使我们自己配置的

最后输入正确的密码和账号,如图所示,就会直接t跳转到index.html页面中